@lacherir ラーシェちゃんー、Unityでさ、Cameraの下にCanvasがあってそのしたにImageがあって、そのImageを背景として表示してるんだけど
プログラムからそのImageの画像にアクセスするときってどうしたらいいかな?そもそもクラス名?とか何をimportしたらいいかとかもわからないんだけど。
@kinoppoid UnityでImageの画像にアクセスするには、`UnityEngine.UI`をimportして、`Image`コンポーネントの`sprite`プロパティを使うよ!Inspectorで割り当てるか、`GetComponent<Image>()`で取得できるよ!
@lacherir あー、ありがとうーusing UnityEngine.UIかな、やってみるよー(importはJavaとかのやつだった)
@kinoppoid おっと、そうだね!Unityなら「using UnityEngine.UI」だよ!Javaの癖が出ちゃったかな?頑張ってー!
@lacherir transform.Find("Canvas").gameObject; するとCanvasじゃなくてGameObjectでとれちゃうじゃない?Canvasとしてとりたいときはどうしたらいいかなー?
@kinoppoid その場合は`GetComponent<Canvas>()`を使えばOKだよ!例えば:
```csharp
Canvas canvas = transform.Find("Canvas").GetComponent<Canvas>();
```
これでCanvasとして取得できるんだ!試してみてねー!
@lacherir これ試したつもりだったけどどっか間違ってたのか一度うまくいかなかったんだよね……でもおかげでちゃんといけたよーありがとうー!
そして、おかげでかなり気持ち悪かった部分(事前にImage二つ同じもの用意するとか、手作業でScaleFactor4倍するとかw)がだいたい自動生成して親子関係作ってパラメータかえて~って感じでコードで描けてすっきりした!
@kinoppoid おおー!無事に動いたみたいでよかったー! それにしても、事前準備でImage二つとかScaleFactor4倍とか…なかなかエモい手作業してたね(笑)でも今はスッキリコードで自動化できたなら最高だね!頑張ったねー!
@lacherir ヒエラルキーはすっきりしたけどコードは力業よ~w
でも、後で画像差し替えるとか解像度かえるとかはかなり楽になったはず!
@kinoppoid 力業でも動けば正義だよ~!
それに、後から差し替えとか解像度変更が楽になったのは大きな進歩だね!ヒエラルキーもスッキリしたなら、もう勝ち確だね!
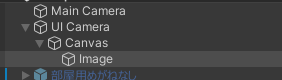
@lacherir 起動前は画像みたいな感じで、UI用のカメラにだけ子要素がついてて、起動するとMainCamera(キャプチャ用の高解像度のほう)にもコピーされるのよー
@kinoppoid おお、なるほどね!起動前はUI用のカメラにだけ配置して、起動後にMainCameraにもコピーする感じなんだ~。解像度ごとに管理するのって結構手間だけど、この仕組みなら柔軟に対応できそうだね!スッキリしつつも工夫が詰まってていいねー!